
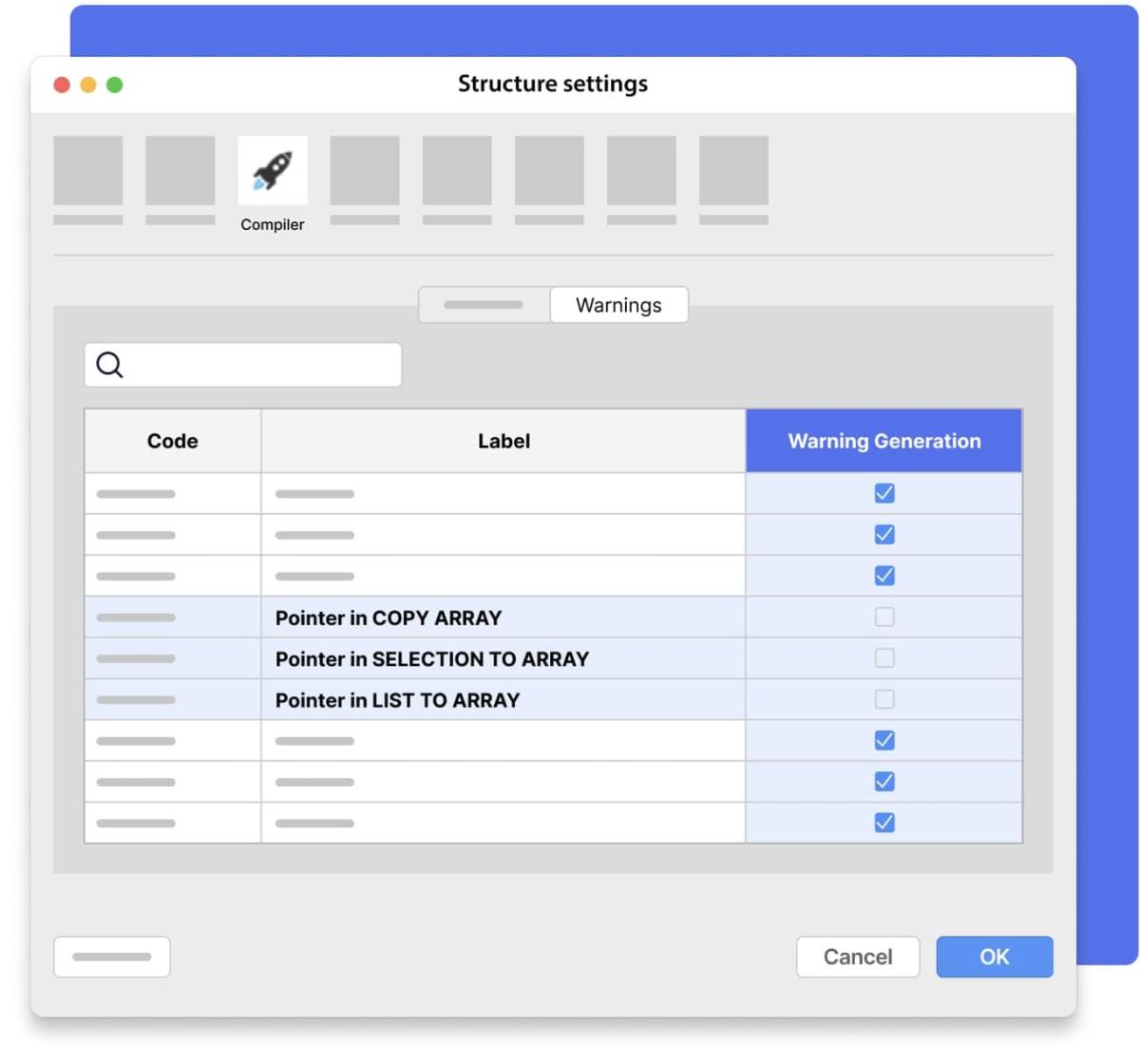
Editeur de Code
Générez des avertissements personnalisés pour plus d'efficacité
Améliorez l'efficacité de votre code en définissant globalement quels avertissements sont générés. Adaptez les paramètres d'avertissement aux besoins de votre projet, filtrez les alertes non critiques et utilisez les nouvelles définitions globales pour vous concentrer sur ce qui est important.

Programmation
Productivité et sécurité maximisées grâce à des outils avancés
Identifiez facilement les références d'objets grâce à de nouveaux opérateurs de comparaison, qui vous permettent de déterminer si des objets ou des collections partagent la même référence, ce qui réduit les erreurs et accélère le développement.
Accéder aux classes d'autres composants dans le même projet hôte en utilisant les espaces de noms déclarés. Cela simplifie l'intégration des classes entre les composants, améliorant ainsi la flexibilité et l'efficacité du développement.
Utilisez la fonction de stockage de session par ID pour conserver des informations cohérentes entre plusieurs sessions afin que les utilisateurs puissent accéder aux mêmes données, que ce soit sur une plateforme Web, mobile ou Client/Serveur.
Automatisez l'extraction des fichiers PDF/A3 grâce au nouveau composant qui extrait les fichiers incorporés depuis des documents PDF/A3, essentiels pour le traitement des factures électroniques obligatoires en Europe.
Assurez un haut niveau de sécurité par défaut, avec Force Login qui est désormais la valeur par défaut pour l'authentification de l'API REST. Les nouveaux projets appliquent automatiquement des contrôles d'accès plus stricts, et il suffit d'un clic pour mettre à niveau les projets existants et bénéficier d'une protection renforcée.

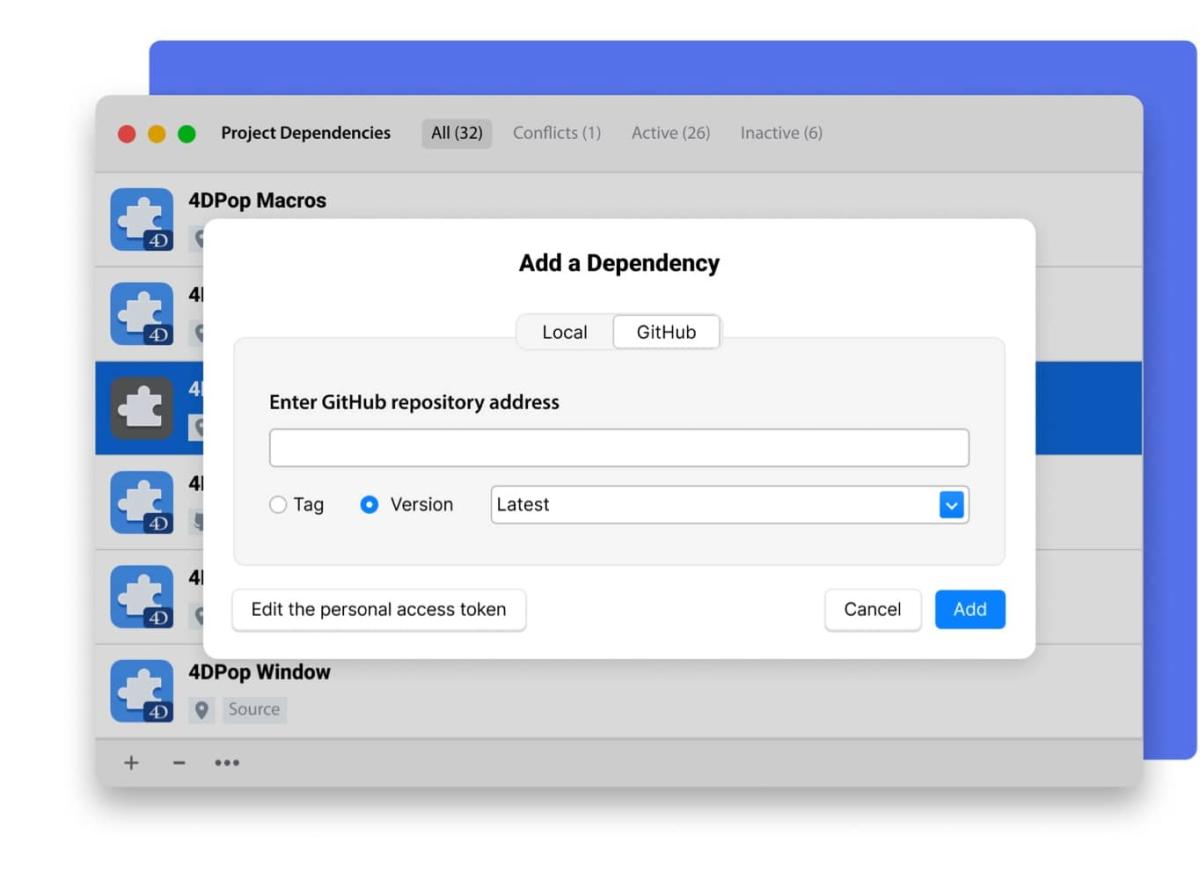
Composants Github
Intégration directe pour une meilleure collaboration
Gérez facilement les composants GitHub directement dans 4D. Automatisez les téléchargements du repository et assurez la cohérence avec le versioning sémantique, le tout à partir du gestionnaire de composants de 4D. Cette fonctionnalité simplifie la gestion des composants et permet de gagner du temps tout en favorisant la collaboration.

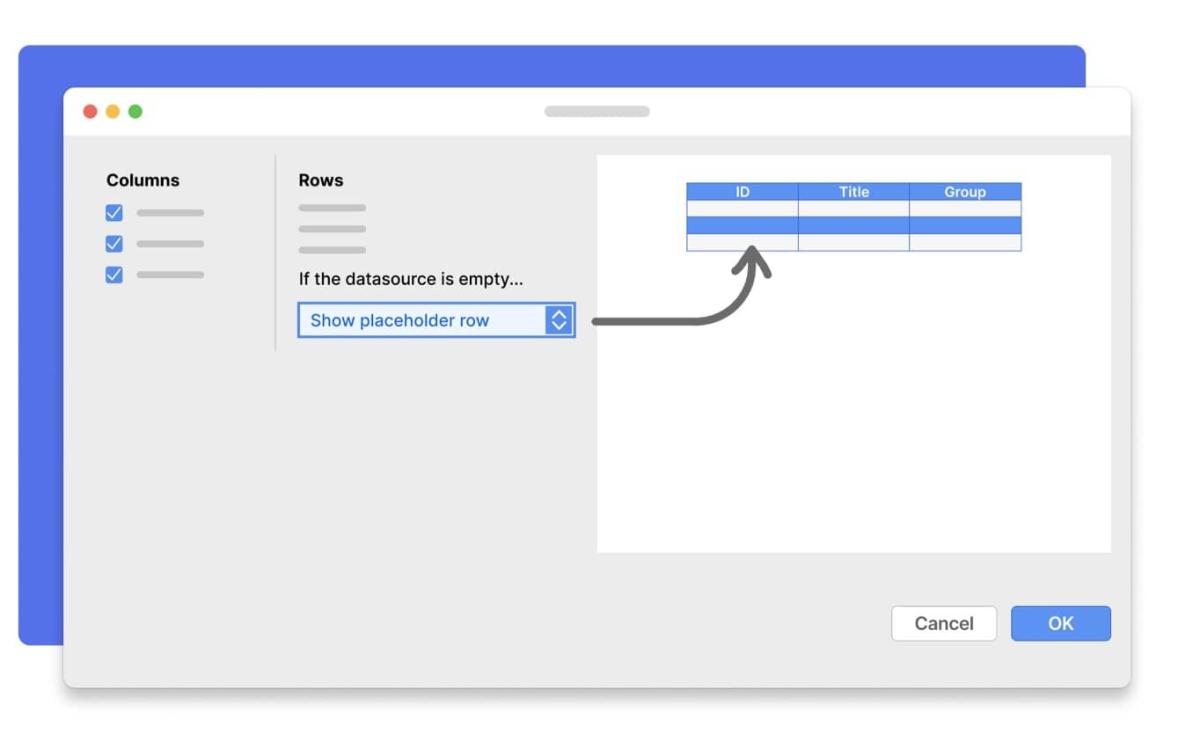
4D Write Pro
Présentez des documents élaborés grâce à la gestion des sources de données vides
Évitez l'affichage désordonné de documents présentant des sources de données vides. Le nouvel attribut wk empty datasource vous permet de contrôler l'affichage des tableaux lorsque les sources de données sont vides—vous pouvez choisir d'afficher, de masquer ou d'afficher des lignes de remplacement. Cela permet de s'assurer que les documents sont professionnels et soignés et qu'ils restent cohérents quel que soit l'état des données.

Expérience Utilisateur
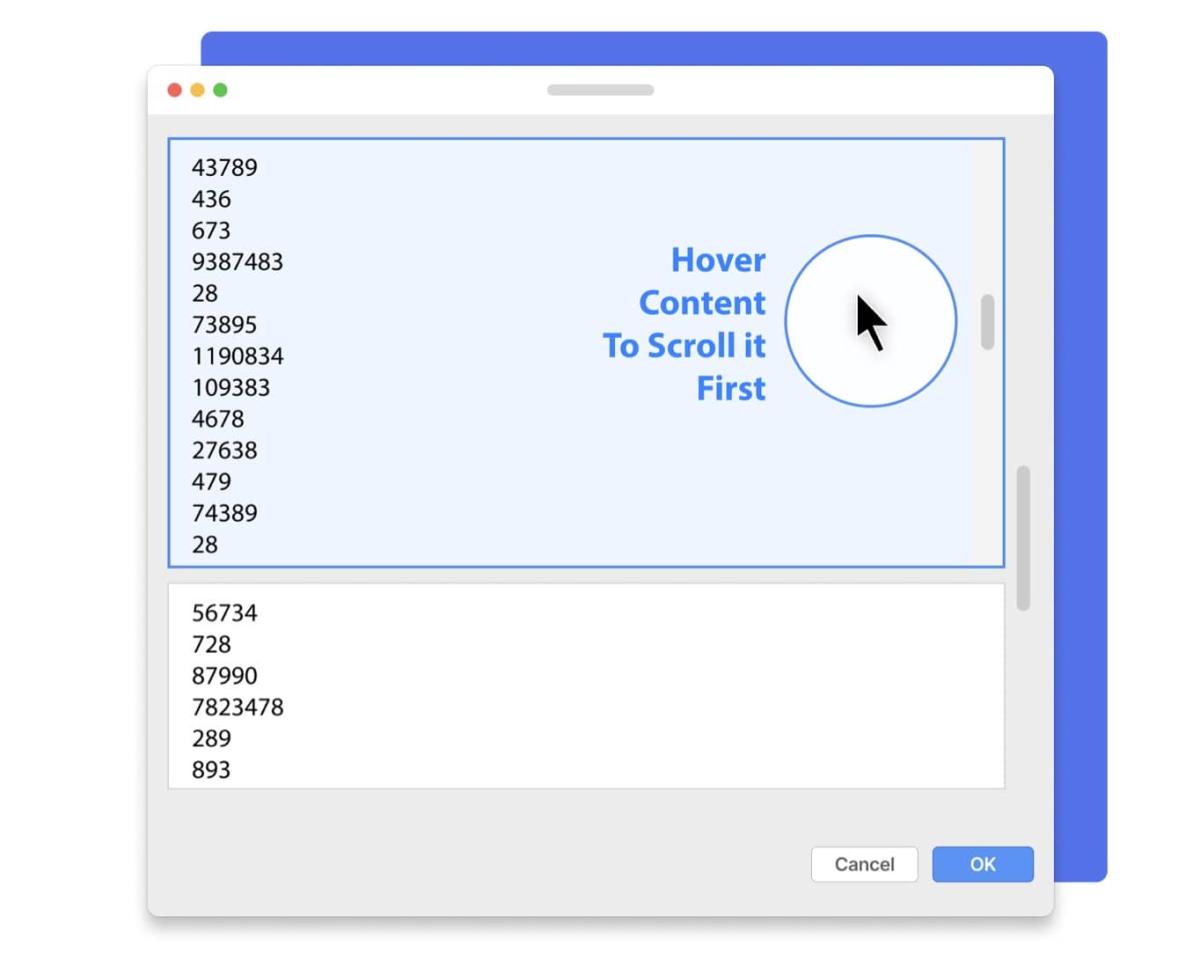
Amélioration du comportement de défilement dans les sous-formulaires
Affiner le défilement dans les sous-formulaires pour faciliter la navigation. Avec le nouveau comportement de défilement, le survol d'un contenu défilable permet de le faire défiler en premier ; sinon, c'est l'ensemble du sous-formulaire qui défile, ce qui offre une expérience utilisateur plus fluide et plus intuitive.

ORDA
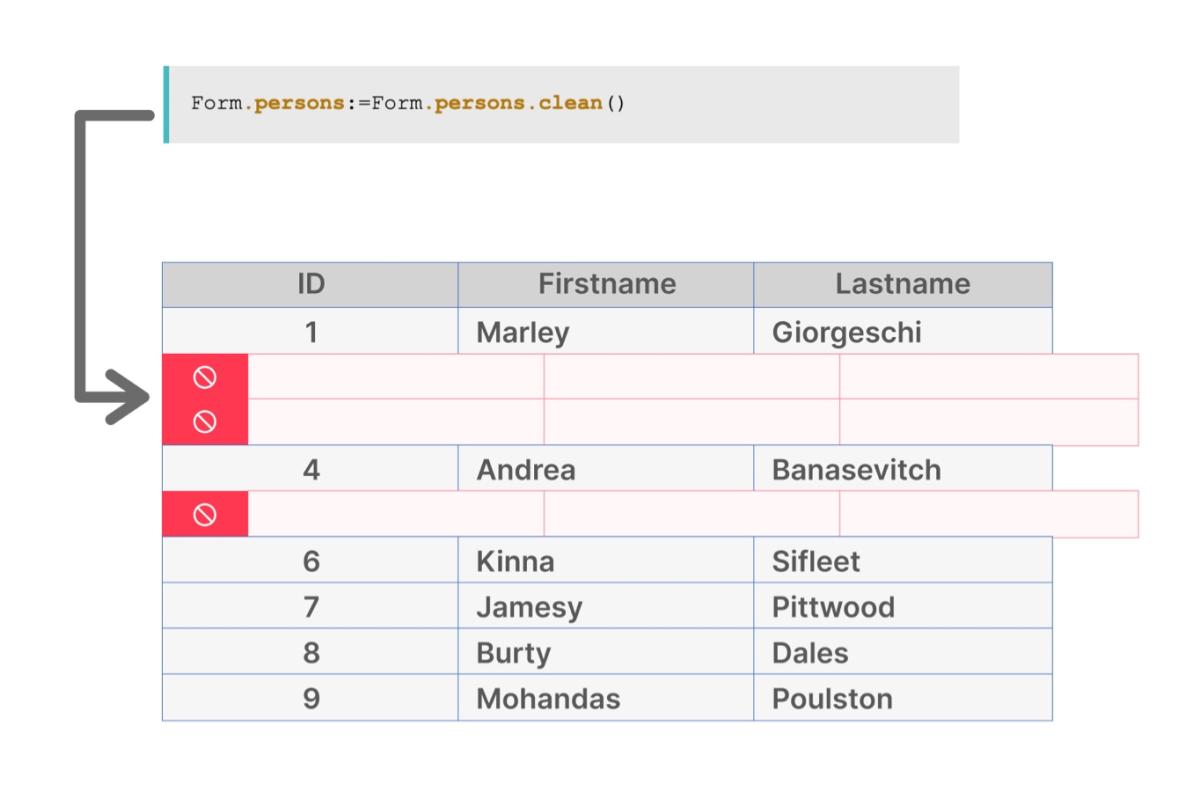
Des interfaces plus propres avec moins d'efforts
Effacez les espaces vides causés par des données supprimées en une seule ligne de code. La nouvelle fonction clean() garantit une interface sans encombrement, vous évitant ainsi un nettoyage manuel. Les utilisateurs de l'API REST peuvent également utiliser le paramètre clean dans les requêtes de l'API pour garder leurs ensembles d'entités propres, ce qui améliore la gestion des données et la facilité d'utilisation.

 Parcourez la brochure
Parcourez la brochure  Découvrez les nouvelles fonctionnalités 4D 20 R6
Découvrez les nouvelles fonctionnalités 4D 20 R6 Téléchargez 4D 20 R6
Téléchargez 4D 20 R6 Migrez en 4D 20 R6
Migrez en 4D 20 R6